Trève de blabla, passons au code.
Premièrement, ajouter un champ input acceptant l’ajout de plusieurs fichiers :
<input id="files" multiple="multiple" name="file[]" type="file">
Ensuite, uploadons les fichiers en utilisant les « FormData » d’HTML5 :
var upload = function (file) {
var data = new FormData();
data.append('name', file.name);
data.append('file', file);
$.ajax({
url:'/photo',
data:data,
cache:false,
contentType:false,
processData:false,
type:'POST'
}).error(function () {
alert("unable to upload " + file.name);
})
.done(function (data, status) {
doSomethingUseful(data);
});
};
function multiUpload(files) {
for (var i = 0; i < files.length; i++) {
// Only upload images
if (/image/.test(files[i].type)) {
upload(files[i]);
}
}
}
$(document).ready(function () {
$("#files").change(function (e) {
multiUpload(e.target.files);
})
});
Coté serveur, avec Jersey, il faut inclure le module « multipart » :
<dependency>
<groupId>com.sun.jersey.contribs</groupId>
<artifactId>jersey-multipart</artifactId>
<version>1.13</version>
</dependency>
Ensuite le code est plutôt simple :
import javax.inject.Inject;
import javax.ws.rs.*;
import javax.ws.rs.core.MediaType;
import com.sun.jersey.core.header.FormDataContentDisposition;
import com.sun.jersey.multipart.FormDataParam;
import java.io.IOException;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
@Controller
@Path("/photo")
public class PhotoResource extends AbstractResource {
private static final Logger LOG = Logger.getLogger(PhotoResource.class);
@Inject
private FileRepository fileRepository;
@GET
@Produces("image/png")
@Path("/{photoId}")
public byte[] photo(@PathParam("photoId") String photoId) {
try {
return fileRepository.get(photoId);
} catch (IOException e) {
LOG.warn("When get photo id : " + photoId, e);
throw ResourceException.notFound();
}
}
@POST
@Consumes(MediaType.MULTIPART_FORM_DATA)
@Produces(MediaType.TEXT_PLAIN)
public String addPhoto(@FormDataParam("file") byte[] photo,
@FormDataParam("file") FormDataContentDisposition fileDetail) {
String photoId = null;
try {
photoId = fileRepository.save(photo);
} catch (IOException e) {
LOG.error("unable to add photo", e);
throw ResourceException.error(e);
}
return photoId;
}
}
Et pour s’amuser, stockons les fichiers dans Mongodb grace à GridFS :
import javax.annotation.PostConstruct;
import javax.inject.Inject;
import com.mongodb.gridfs.GridFS;
import com.mongodb.gridfs.GridFSInputFile;
import java.io.IOException;
import org.apache.commons.io.IOUtils;
import org.bson.types.ObjectId;
import org.jongo.Jongo;
import org.springframework.stereotype.Repository;
@Repository
public class FileRepository {
private Jongo jongo;
private GridFS files;
@Inject
public FileRepository(Jongo jongo) {
this.jongo = jongo;
}
@PostConstruct
public void afterPropertiesSet() throws Exception {
files = new GridFS(jongo.getDatabase());
}
/**
* Save a file and return the corresponding id
*/
public String save(byte[] file) {
GridFSInputFile savedFile = this.files.createFile(file);
savedFile.save();
return savedFile.getId().toString();
}
/**
Return the file
*/
public byte[] get(String fileId) throws IOException {
return IOUtils.toByteArray(files.findOne(new ObjectId(fileId)).getInputStream());
}
}
}
Et si vous voulez faire du drag and drop, il suffit d’inclure ce plugin jQuery : drop.js et de faire comme ceci :
$(document).ready(function () {
$('body').dropArea();
$('body').bind('drop', function (e) {
e.preventDefault();
e = e.originalEvent;
multiUpload(e.dataTransfer.files);
});
});
Sources :
]]>
Web Oriented Architecture
Avant d’être Startupeur, Gérard était architecte urbaniste respecté et vénéré. Mais trop souvent, il a essayé de plier le web pour faire des applications dites « Stateful » où l’état du client est conservé côté serveur via les sessions. Ce qui amène pas mal de problèmes, en terme de performance bien sûr, car il est du coup difficile d’avoir un cache efficace, mais aussi des problèmes de développement, qui n’a jamais galéré à gérer le bouton « back » et à devoir mettre un bouton « back » spécifique dans son application alors que le navigateur lui-même en possède déjà un ?
La présentation de Habib, qui s’approche de la keynote a hypnotisé le public (et Gérard) en cassant les architectures dites « stateful » et antiweb, celle de Sadek et Guillaume montre que Play! pousse le développeur à embrasser le Web plutôt qu’à lutter contre lui.
Mais au fait c’est quoi une architecture Web ?
- Ressource based : Utilisation des URI et des mediatypes pour identifier et exprimer les « ressources » fournies par l’application
- Stateless : L’état de la conversation est gérée côté client, dans le browser. Le client change l’état de l’application via des commandes au serveur (verbes http PUT, POST et DELETE)
- HTTP powered : Utilisation du protocole HTTP et de ses verbes à bon escient : PUT, POST, DELETE, GET. Une application qui embrasse le web est une application qui ne fait que du CRUD.
WAT ? Mais comment va faire Gérard pour ne faire que du CRUD ? Son application fait des vrais trucs de barbus.
En fait c’est super simple, lorsque vous avez de faire un truc « compliqué » (qui n’est pas CRUD), comme par exemple, déplacer une somme d’argent d’un compte A (ressource) à un compte B (autre ressource) vous n’allez, côté client ni demander de modifier le compte A, ni demander de modifier le compte B, mais ajouter une ressource à votre système (via un PUT) et ça, ben c’est du CRUD. Cette commande déclenchera l’exécution de notre traitement métier « complexe » de manière « Atomic » et « Asynchrone » (Toi qui es perspicace tu auras reconnu l’objet bancaire Transaction )
Ceci permet d’avoir entre autre une interface réactive, car l’envoie d’une commande dans une queue est d’une complexité constante.
Ha oui mais du coup, quand on va requêter pour savoir combien il y a sur le compte B il va falloir parcourir toutes les transactions ! (Gérard est fier de sa perspicacité)
Biensûr que non !! La solution est dans le chapitre en dessous avec CQRS, on va séparer le modèle métier d’écriture et le modèle métier de lecture et pré-calculer, dé-normaliser pour être efficace autant en écriture qu’en lecture.
Pour aller plus loin : Implementing REST
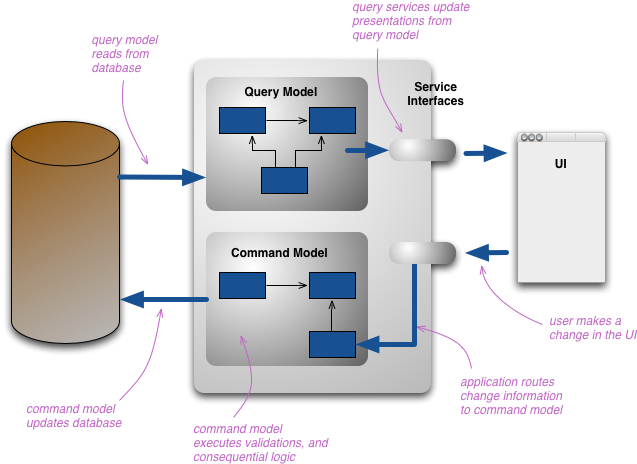
CQRS
Le lien fort entre CQRS et la WOA, c’est le CRUD, une architecture CQRS est une architecture à base de commande, comme en WOA, l’idée est de créer des commandes plutôt que de modifier plusieurs entités du modèle. Cela revient donc à faire du CRUD, comme en WOA.
Une architecture CQRS (Command Query Responsabilty Segragation) sépare le modèle d’écriture du modèle de lecture ce qui va permettre :
- De ne pas fetcher d’informations inutiles (On n’a pas besoin du nom du client B pour calculer le solde du client A …) Qui n’a jamais du fetcher des informations inutiles parce que le modèle est unique pour toute l’application ?
- De pré-calculer de manière asynchrone toutes les opérations fortement demandées pour s’approcher d’une complexité constante ( ou linéaire, mais sur un nombre réduit d’éléments).
Bien, se dit Gérard, mais si je suis asynchrone, je ne vais pas voir tout de suite le résultat de ma transaction sur mon compte ! C’est vrai. Mais ce n’est pas grave il faut être « relax », Habid appelle ça la « relaxation temporelle ».
Pour aller plus loin :
Le mot de la fin
Maintenant qu’on ne fait que du CRUD, du Stateless et de l’asynchrone, cela permet de découper facilement nos applications en plusieurs petites applications ou API qui ne traitent que d’une seule problématique, réduisant encore la complexité du système d’information. Les applications web « finales » agrègent ensuite ces API pour présenter quelque chose de « complet » à l’utilisateur final. Évidement ces APIs simples et « unitaires » sont réutilisables par autant d’applicatifs finaux que nécessaires, permettant ainsi une ré-utilisatibilité et une interopérabilité maximale.
Appelez ça comme vous voulez, WOA, REST, CQRS, HTTP, Web. L’avenir est dans la simplicité du CRUD, l’asynchrone et le Stateless. C’est aussi l’avis de Gérard. Est-ce le vôtre ?
]]>
« J’en ai rêvé, je l’ai fait ». Voilà comment je résume mon état d’esprit en ce moment. Je suis Freelance parce que j’ai cette fibre d’indépendance, l’envie de voler par mes propres ailes. Je suis développeur parce que j’aime créer, j’aime réaliser des outils utiles, j’aime réaliser des outils de qualité et j’aime partager mes connaissances (ce blog en est la preuve). En cela je me considère comme un artisan, un « Software Craftsman ».
Après mes études, je voulais déjà fabriquer mon propre produit. A l’époque je souhaitais créer un logiciel pour les campings, ayant baigné dans ce milieu depuis tout petit. Manquant d’expérience et devant l’immensité de la tâche pour un débutant ( 2 débutants en l’occurrence puisque Mathilde était déjà de la partie à cette époque), nous avons mis le projet de coté au bout de 6 mois pour aller apprendre la vie en SSII. Depuis, presque chaque jour j’ai une nouvelle idée, presque chaque jour je suis frustré de ne pas pouvoir la réaliser. J’ai une famille et peu de temps pour réaliser mes idées. Je suis dépendant d’un système, comment développer mes idées sans perdre en revenus, sans faire prendre de risque à mes enfants ?
Rework, tu liras
Au début je me disais qu’il fallait trouver l’idée qui tue, la « killer feature ». Qu’il fallait faire une étude de marché, qu’il fallait des clients, qu’il fallait des investisseurs, qu’il fallait investir aussi et savoir prendre des risques. Qu’il fallait tous développer avant de mettre de publier.
Et un jour j’ai lu :
Avec Rework j’ai compris qu’il fallait démarrer petit. Qu’il fallait résoudre un de ses propres problèmes. Qu’il n’était pas utile de dépenser beaucoup d’argent, ni d’arrêter de travailler, ni de prendre des risques. Qu’il fallait se concentrer sur le cœur du service et rencontrer ses utilisateurs au plus tôt. Mon problème était que toute mes idées, je les chiffrait a plus de 50 jours de travail juste pour le cœur, la résolution basique du problème. Quand je vois que l’idée que j’ai finalement réalisé été chiffré a 4 ou 5 jours et que cela m’a pris plus de 8 jours et qu’il reste encore 2 fois plus de boulot, c’est clairement difficile de tenir la longueur sur un projet de plus de 100 jours.
Des gens, tu rencontreras
Et puis j’ai rencontré des gens, j’ai rencontré Olivier Issaly, un ami de Mathilde, fondateur d’Equideow alors qu’il n’avait pas fini ses études, qui m’a appris que « c’était possible ».
J’ai rencontré Nicolas Martignole, et son express-board, créé en quelques jours avec l’aide des lecteurs de son blog et du framework play!.
Je suis allé à Devoxx, une conférence à ne pas rater, vrai « catalyseur » d’idées et de motivation. Il faut le vivre pour comprendre, allez y 
Je suis aussi allé a plusieurs rencontres geek autour de Java, NoSQL, le web sur Paris. A chaque fois j’ai rencontré des gens intéressant qui donne des idées ou nous conforte dans nos idées.
Le web, tu comprendras
Après une mission de 4 ans sur un Framework Java qui me cachais la « réalité du web » à coup d’architecture Statefull, de JSP, taglibs et autre générateur de pages web, je suis arrivé chez Vidal et j’ai re découvert le Web. J’avais déjà mis un pied dans le Web avant Groupama avec PHP. Chez Vidal j’ai découvert la puissance et la simplicité du JavaScript et des architectures Stateless.
Regardez donc les vidéos sur http://www.zengularity.com/ et lisez les premières page de:

pour comprendre à quel point le vrai Web, c’est l’avenir.
Petit, tu commenceras
C’est facile de dire : je vais faire une facebook-like et je vais être riche. Moins facile à faire ! Alors j’ai listé toutes mes idées et je les ai triées de la plus difficile à la plus simple à réaliser et j’en ai déduit « l’idée ». La toute petite idée, tellement simple qu’en un long week end de 4 jours, j’avais le temps de la réaliser. Mon « problème à résoudre » était en fait multiple:
- Accéder au buildwall de Vidal de chez moi ou depuis mon téléphone
- Ne plus perdre les informations du mur chaque fois que le serveur plantait ou qu’on le mettait à jour.
- Ajouter facilement un membre de l’équipe au wall.
Faire un buildwall. Rien de plus simple fonctionnellement. Pour résoudre mes problèmes il suffisait que je porte le projet en un site Internet. Un service sur le cloud, « Software as a Service ».
Cela m’a pris 2 jours pour résoudre les principales problématiques :
- Faire du plein écran en web.
- Trouver le bas d’une page web (pas si simple, une page web n’a pas de fond..)
- Mettre à jour le mur dynamiquement (merci Ajax et le long polling)
Pour cela j’ai utilisé l’excellent Framework Play! avec JQuery, HTML5 et CSS3 pour la partie client. Des ressources REST, MySQL en base de donnée avec Memcache pour optimiser le tout.
Et puis le plus long fut finalement tout le reste :
- la gestion utilisateur
- le design du site
- les mentions légales
- trouver des formules d’abonnement adaptées
- fignoler les détails
Franchement, je ne m’y attendais pas. La bonne surprise fut le CSS, je n’y connaissais rien et j’ai appris très vite. Comme quoi même un 0% artiste peut faire une site correct. Alors pourquoi continuer à faire des Intranets moches ? Go apprendre le CSS !
Je me suis amusé aussi :
- Tout le site est Ajaxifié
- Gestion de l’historique grâce au hash dans l’url, normé par Google pour qu’il puisse crawler le site
- Gestion de la langue. Si votre navigateur est configuré pour voir les sites en anglais, vous verrez le site traduit en anglais !
En production, tu iras
J’ai mis en production 2 semaines après le début du développement. Sans faire de pub dans un premier temps, le temps de faire les derniers réglages. J’ai su stopper mes ardeurs et ne pas démarrer les fonctionnalités annexes et peut être pas utiles (le paiement en ligne par exemple). Il faut que le produit se confronte aux utilisateurs pour comprendre leurs besoins et faire évoluer le site dans le bon sens.
Vous trouverez le site à cette adresse : http://www.buildwall.com N’hésitez pas a participer à son amélioration ! Toute critique ou idée est la bienvenue !
Grand, tu finiras ?
Clairement le but de ce site n’est pas de faire fortune. C’est un premier site, un premier service, une première création qui me permettra de me confronter à la réalité de l’édition de logiciel. J’y ai passé peu de temps finalement et j’ai appris énormément. Je suis donc déjà récompensé !
Comme je l’ai dit j’ai une « liste », j’ai donc un prochain projet, plus difficile à mettre en œuvre. C’est marrant car ce projet je l’ai mais je ne le connais pas, ma liste évoluant sans cesse, je ne peux dire quel projet ce sera lorsque je me déciderai à le commencer.
Tout le monde, tu remercieras
Je tiens vraiment à remercier tous mes collègues et amis (oula ça fait cliché mais c’est pas grave), en fait je suis surpris de n’avoir rencontré personne qui m’a dit « c’est nul, ça sert à rien » mais je ne désespère pas ! Alors dans le désordre, merci :
Jean-Laurent bien entendu pour m’avoir fait découvrir l’agilité, l’intégration continue et l’utilité d’un buildwall. Louis, pour ta relecture, Tony pour ton aide précieuse sur JQuery, Aurélien alias « John » pour ton aide précieuse sur le logo. Mathilde pour t’être occupée des monstres. Merci a tous ceux qui m’ont encouragé, les collègues de Vidal et les personnes rencontrés à Devoxx à qui j’ai présenté le « proof of concept » du produit et qui ont été les premiers à me donner de nouvelles idées.
Merci enfin à tous ceux qui s’inscriront sur http://www.buildwall.com et qui m’aideront à améliorer le produit (ou à le vendre à leur employeur :P)
]]>Le domain driven design « Vite fait » : 80 pages pour changer votre vie. Ou plutôt changer votre façon d’écrire vos modèles métiers.
Cours sur la concurrence : Une piqure de rappel ne fait pas (de) mal.
Développer avec Comet et Java : Vous rêver d’envoyer des informations au navigateur en mode « push » ? Voici la solution.
Algodeal: Pour tous ceux qui aime inventer des algos, voici une occasion de faire fortune en s’amusant (et en java) !
Les castcodeurs : Episode spécial « Freelance » avec Mathilde ! A écouter absolument si vous souhaitez vous mettre indépendant !
]]>– http://www.waterfallmanifesto.org : Site parodique sur les anciennes méthodes de développement (mais hélas toujours d’actualités) .
– http://blog.crisp.se : Vue artistique d’une journée de dev avec la méthode Kanban.
– http://www.scala-lang.org/ : Nouveau langage à typage fort, à la fois objet et fonctionnel, qui fonctionne sur la plateforme Java (compilé en bytecode). Formidable language sur le papier, je reste perplexe quant à son adoption par le plus grand nombre.
– http://www.kiad.org/ : Blog généraliste du PDG d’Owlient. Articles sur le Web de très bonne qualité.
– Bases de données dénormalisées : Article très instructif sur la nouvelle génération de bases de données dites « Dénormalisées », utiles pour les applications effectuant un très grand nombre de lectures et peu de modification.
]]>